SEO Boosters: 8 User Experience Signals for Higher Rankings!
User experience is the key for business owners to generate more traffic, engagement time, and the most important of them all – revenue. But with all the focus on rankings and traffic, user experience gets ignored most of the time.
But do you know that even with proven SEO tactics and efforts, your business can fail due to poor user experience? More than 88% of visitors will deny revisiting your website if it has a poor user experience.
But how can you identify the areas that need improvement? And how do you optimize them properly? In this blog, we will explore the key user experience signals for better SEO performance.
Understanding User Experience (UX) Signals in SEO
User experience signals are the clues that Google picks up from how people interact with websites. They help Google figure out if a website is user-friendly and useful.
For example, if people click on a website and then quickly go back to the search results, that tells Google that the website is not relevant or satisfying. On the other hand, if people spend a lot of time on a website and explore different pages, that tells Google that the website is valuable and engaging.
The 8 Indicators of User Experience Signals
Now that you know what UX in SEO is, it is time to know about the UX indicators or signals. Here are the key UX signals in SEO:
Bounce Rate without Engagement
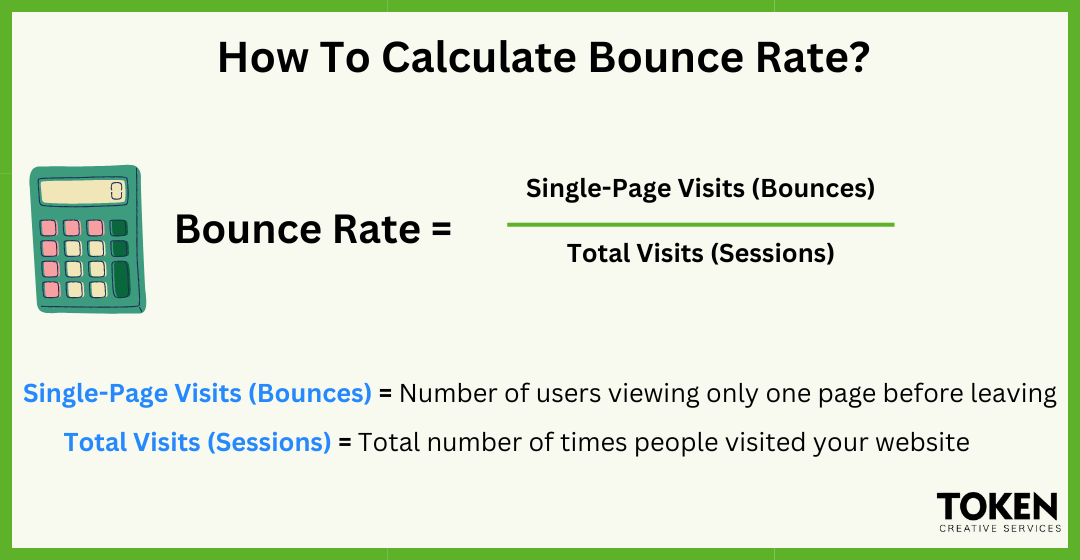
When you want to analyze your website’s performance in terms of UX the bounce rate is the first metric you should assess. In simpler terms, bounce rate is the percentage of the total visitors that leave your site after exploring or visiting only one page.

A higher bounce rate means your website is not providing the visitor with the information he is looking for. While a lower bounce rate suggests your website is capable enough to engage the users.
Now you know that the higher the bounce rate the worse your user experience is. So what is the ideal bounce rate for your website? According to DataBox, a bounce rate of 40% can be counted as a lower one while a bounce rate of more than 55% can be identified as a higher one.
Here’s the average bounce rate of websites across different industries:
| Industry | Bounce Rate |
|---|---|
| Apparel & Footwear | 27.92% |
| Automotive | 41.06% |
| Construction | 46.27% |
| Consulting Services | 49.47% |
| E-commerce | 36.14% |
| Education | 42.4% |
| Food | 39.38% |
| Healthcare | 43.38% |
| Health & Wellness | 38.65% |
| Information Technology & Services | 48.22% |
| Industrials & Manufacturing | 41.32% |
| Real Estate | 47.83% |
| SaaS | 48.24% |
| Technology | 48.02% |
| Travel & Leisure | 36.00% |
Page Loading Time
Page loading time is directly connected to the bounce rate of your website. A higher loading time will simply ruin your chances of even engaging the user with the information he is looking for.
The less your page loading time is the higher the chances are for your website to improve its SERP rankings. The ideal page speed or page loading time is 0 to 3 seconds. As the loading time of a page increases from 1 second to 3 seconds, the chance of visitors leaving the page goes up by 32%.
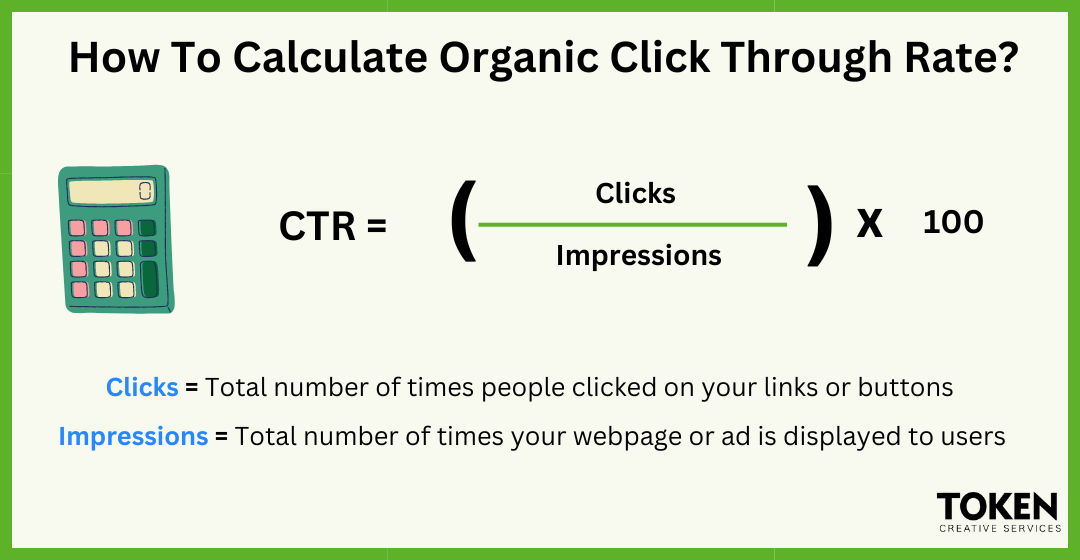
Organic Click Through Rate (CTR)
Organic CTR is the ratio of clicks to impressions for your website on Google’s organic search results. This metric suggests how engaging or attention-grabbing your website is to the users.
It is calculated by dividing the number of clicks by the number of impressions and multiplying by 100. For example, if your website appears 100 times on Google, and 10 people click on it, your organic CTR is 10%. Organic CTR is an important metric for SEO, as it indicates how relevant and attractive your website is to your target audience. A higher organic CTR means more traffic, more conversions, and more potential revenue for your website.

Mobile Responsiveness
A responsive website is like a chameleon. It changes its shape and size depending on the screen the user is using. Whether they are on a big monitor or a tiny smartphone, it always looks good and works well. And that’s what we want, right? To make your online experience as smooth and enjoyable as possible.
In 2024, mobile accounted for a traffic share of 65.65% across platforms, while desktop and tablets had 32.67% and 1.67% respectively. So it is clear that there is no room for negotiation in making your website mobile-friendly.
Session Duration or Dwell Time
Session duration or dwell time is another important signal that you should focus on as a business owner in 2024. It indicates the quality of the content on your website in terms of engaging the users.
Session duration or dwell time refers to the amount of time a user spends on your website after clicking on the search engine result. A lower dwell time points to the inability of the content to engage the users, while a higher dwell time suggests that the content is mitigating the search intent of the users.
But how to improve the session duration? Here are some easy tips to follow:
- Write content that matches what your visitors are looking for.
- Make your content stand out with your voice and style.
- Link to other relevant pages on your site to keep your visitors interested.
- Add visuals like infographics to make your content more appealing and informative.
- Encourage your visitors to share their thoughts and questions on your posts to spark a conversation.
Site Structure
Another important factor for user experience is a simple and flat website architecture. A flat architecture means that your site has fewer levels of depth, which makes it easier for your visitors to find what they need on your site. It also helps Google Analytics crawl your site and understand how relevant your content is.
For example, you should aim to have all your pages within three or four clicks from the homepage. The best scenario is to have all your pages one click away from the homepage, but that may not be possible in certain cases.
Pop-ups
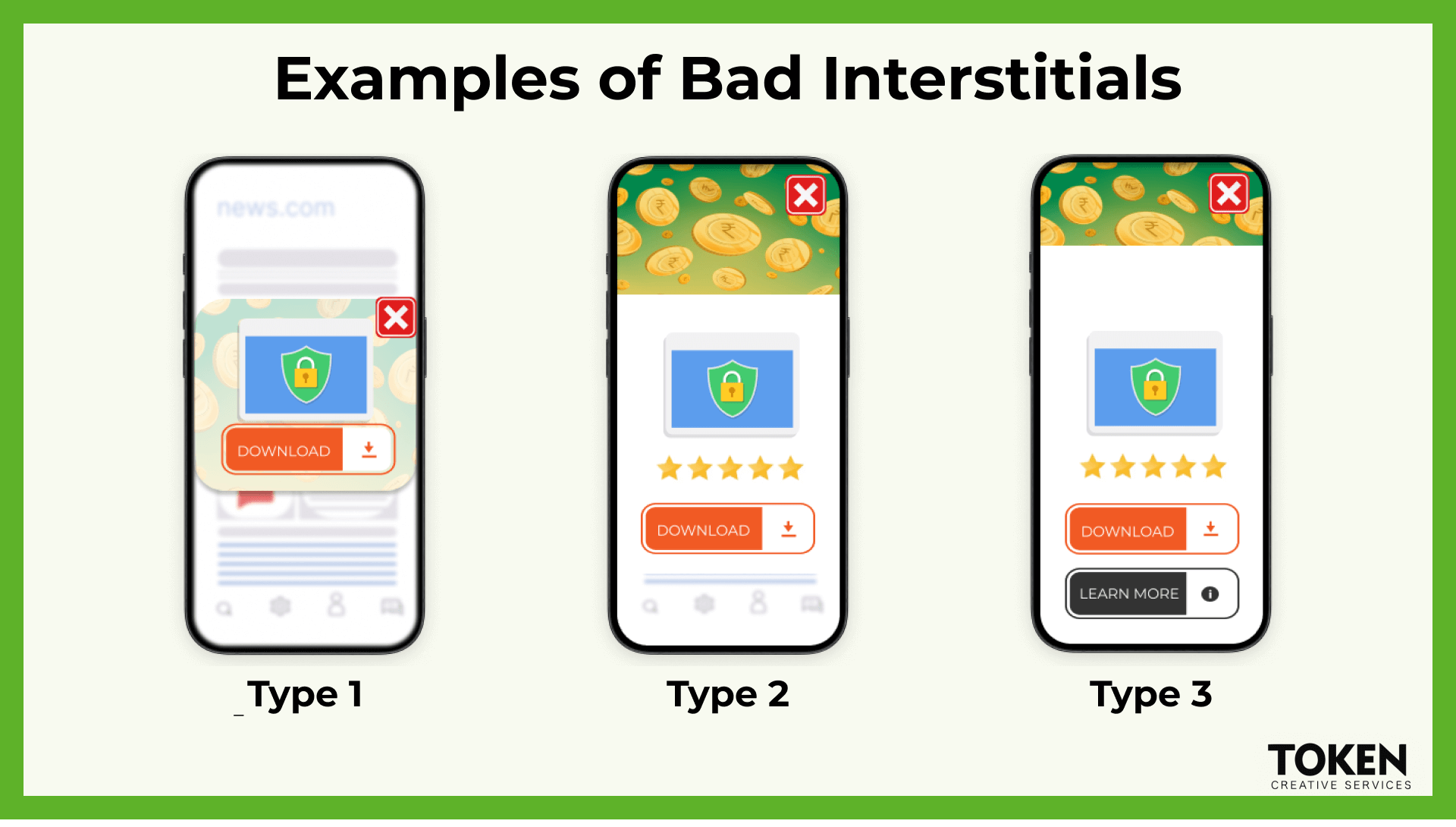
Back in 2016, Google made a big announcement: mobile websites that use interstitials (pop-ups) that block the content underneath them won’t rank well in search results.

You know what interstitials are, right? They are those annoying windows or boxes that pop up on your screen and ask you to do something. Sometimes they make sense, like when they ask you to accept cookies, verify your age, or log in to a membership site. Google is okay with those, as long as they follow some rules.
But some interstitials are just plain bad. They cover the whole screen or most of it, and make it hard for you to see the content you came for. They pop up when you scroll down, and interrupt your reading. They pretend to be a separate page and force you to click on a link or a button to continue.
Core Web Vitals
Finally, Google has introduced some Core Web Vitals that measure how good the user experience is on your website. Here are the main things you need to know about them:
- Loading: The biggest thing on your screen should load up fast, in less than 2.5 seconds.
- Visual Stability: How much your website shifts around when ads pop up later on.
- Interactivity: How quickly your website responds when you click, tap, or scroll on anything.
Optimize User Experience for Optimal Results with Token Creative Services
Token Creative Services is a leading SEO agency in Canada that can help you improve the key UX factors or signals in your business’ website for optimal SEO performance. We offer end-to-end SEO solutions keeping our primary focus on user experience, higher rankings, quality traffic, and leads generation. Contact us today to start achieving your business goals.
Conclusion
In conclusion, optimizing user experience signals is not just a strategy; it’s a necessity for SEO success in today’s digital landscape. By prioritizing mobile responsiveness, page speed, and user intent alignment, you can enhance user satisfaction, boost search engine rankings, and ultimately drive meaningful results for your website.
Related Articles
SEO Tracking: Key Metrics for Business Owners to Track
E-Commerce SEO Checklist – A Practical Step-By-Step Checklist
Let Us help you!
Have a question for our team? Want to learn more about what we offer? Already know what your company needs and just want to have a conversation with us?
Follow us for more helpful content.
Let Us help you!
Have a question for our team? Want to learn more about what we offer? Already know what your company needs and just want to have a conversation with us?